Khám phá tiềm năng chưa được khai thác của Schema Markup. Tìm hiểu cách xây dựng biểu đồ kiến thức nội dung để nâng cao khả năng hiển thị trang web của bạn.
Bạn có thể biết đến Schema Markup nhờ khả năng giúp các trang đạt được kết quả nhiều định dạng. Nhưng bạn có biết rằng bạn có thể sử dụng Schema Markup để xây dựng biểu đồ kiến thức nội dung có thể sử dụng lại cho nội dung web của tổ chức bạn không?
Khi các chuyên gia SEO thực hiện Đánh dấu lược đồ với mục đích duy nhất là đạt được kết quả phong phú , họ sẽ bỏ lỡ cơ hội tạo Đánh dấu lược đồ ngữ nghĩa và xây dựng biểu đồ kiến thức nội dung của mình .
Biểu đồ kiến thức nội dung cho phép các công cụ tìm kiếm ngữ cảnh hóa nội dung trên trang web của bạn và đưa ra suy luận dễ dàng hơn.
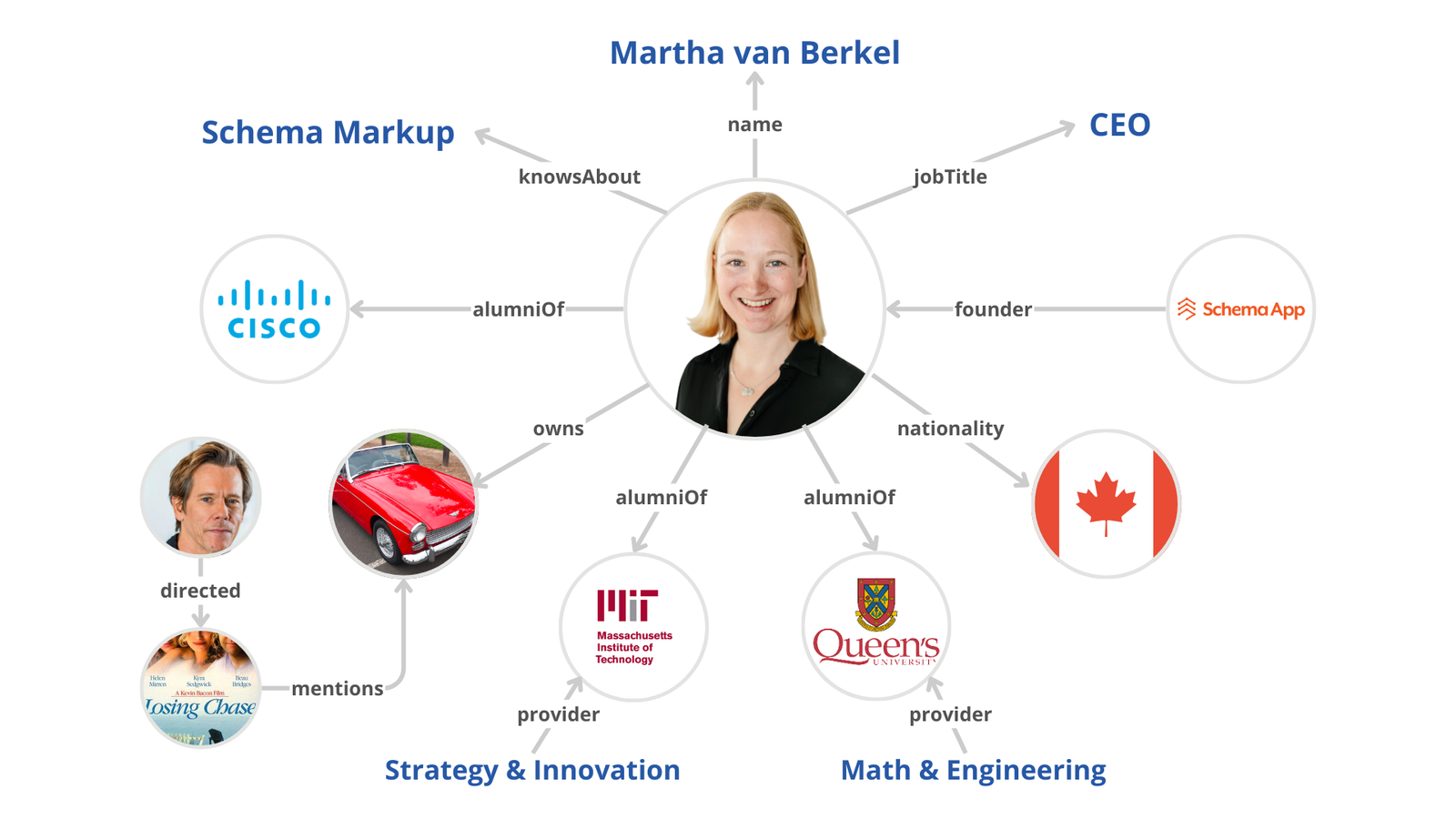
Hãy để tôi minh họa sức mạnh của Schema Markup trong việc suy luận bằng cách giới thiệu bản thân. Tên tôi là Martha van Berkel và đây là biểu đồ kiến thức của tôi. Nó giải thích tôi là ai và tôi liên hệ với những thứ khác như thế nào.
- Tôi học tại MIT và có bằng Toán học và Kỹ thuật.
- Tôi là người Canada, người đồng sáng lập và CEO của Schema App và tôi biết rất nhiều về Schema Markup.
- Tôi đã làm việc ở Cisco được 14 năm.
- Tôi cũng từng sở hữu một chiếc Austin Healey Sprite đời 1965 và chiếc xe của tôi từng xuất hiện trong bộ phim “Losing Chase” do Kevin Bacon đạo diễn. Thực tế, Kevin Bacon đã từng lái xe của tôi.
 Hình ảnh do tác giả tạo, tháng 3 năm 2024
Hình ảnh do tác giả tạo, tháng 3 năm 2024Bạn có thể suy ra điều gì từ biểu đồ tri thức của tôi? Bạn đang nghĩ cách để có thể giành chiến thắng trong trò chơi “6 độ cách biệt với Kevin Bacon”? Hay bạn đang nghĩ xem việc tôi biết về Schema Markup và viết về nó vì tôi là Giám đốc điều hành của Ứng dụng Schema có ý nghĩa như thế nào?
Bạn có thể đưa ra những suy luận này nhờ vào sự hiểu biết mà bạn đã phát triển được từ việc đọc các mối quan hệ cụ thể trong biểu đồ tri thức của tôi. Tôi đã sử dụng các thuộc tính cho loại Person Schema.org để mô tả và xác định mối quan hệ của tôi với những thứ này, cùng ngôn ngữ chúng tôi sử dụng để tối ưu hóa các trang web của mình.
Nếu tôi không xác định cụ thể mối quan hệ giữa tôi và những thứ khác, bạn có thể nghĩ rằng tôi làm việc tại Cisco, là người dùng Ứng dụng Schema và có liên quan đến Kevin Bacon. Đây là lý do tại sao việc cụ thể hóa và thêm ngữ cảnh lại quan trọng!
Vì vậy, giống như tôi đã sử dụng Schema Markup để mang lại bối cảnh và sự rõ ràng cho biết tôi là ai, bạn có thể sử dụng Schema Markup để thêm nhiều ngữ cảnh hơn vào nội dung trang web của mình để các công cụ tìm kiếm và AI có thể đưa ra những suy luận chính xác, mạnh mẽ về nội dung đó.
Trong bài viết này, chúng ta sẽ thảo luận lý do tại sao điều quan trọng là phải bắt đầu suy nghĩ về Đánh dấu lược đồ vì giá trị ngữ nghĩa của nó và cách bạn có thể sử dụng Đánh dấu lược đồ để xây dựng biểu đồ kiến thức nội dung có thể sử dụng lại.
Tại sao việc bắt đầu suy nghĩ về đánh dấu lược đồ vì giá trị ngữ nghĩa của nó lại quan trọng?
Bối cảnh tìm kiếm đang phát triển nhanh chóng . Các công cụ tìm kiếm đang chạy đua để cung cấp trải nghiệm tìm kiếm mới tận dụng trải nghiệm trò chuyện và suy luận.
Chúng tôi thấy điều này trong Gemini của Google và ChatGPT của Bing cũng như từ những người mới tham gia, chẳng hạn như Perplexity AI. Trong trải nghiệm trò chuyện, các công cụ tìm kiếm cần có khả năng cung cấp cho người dùng câu trả lời nhanh chóng, chính xác và xử lý các bối cảnh ngày càng phát triển.
Người tiêu dùng hiện cũng đang sử dụng nhiều truy vấn siêu dài hơn trong tìm kiếm của họ. Thay vì tìm kiếm [nữ bác sĩ sức khỏe phụ nữ Nashville], họ đang tìm kiếm [tìm cho tôi một nữ bác sĩ có thể giúp tôi chữa chứng chuột rút và có lịch hẹn trong vòng 2 ngày tới].
Các công cụ tìm kiếm và mô hình ngôn ngữ lớn (LLM) không thể dễ dàng suy ra câu trả lời cho truy vấn này trên dữ liệu trang web của công ty nếu không hiểu thông tin được kết nối như thế nào. Suy luận theo ngữ cảnh này là lý do tại sao các công cụ tìm kiếm đã chuyển từ tìm kiếm từ vựng sang tìm kiếm ngữ nghĩa.
Vậy làm cách nào để giúp những cỗ máy này dễ dàng hiểu và suy luận mọi thứ từ nội dung của bạn? Bằng cách dịch nội dung trang web của bạn sang từ vựng được tiêu chuẩn hóa mà con người và công cụ tìm kiếm có thể hiểu được – Schema Markup.
Khi triển khai Đánh dấu lược đồ, bạn có thể xác định và mô tả các thứ, còn được gọi là thực thể , trên trang web của mình và sử dụng thuộc tính Schema.org để giải thích chúng có liên quan như thế nào.
Các thực thể là những sự vật hoặc khái niệm duy nhất, được xác định rõ ràng và có thể phân biệt được. Một thực thể có thể là một người, một địa điểm hoặc thậm chí là một khái niệm và nó có các thuộc tính và đặc điểm.
Nội dung trang web của bạn thảo luận về các thực thể liên quan đến tổ chức của bạn (ví dụ: thương hiệu, sản phẩm, dịch vụ, con người, địa điểm, v.v.) và bạn có thể sử dụng Đánh dấu lược đồ để mô tả các thực thể của mình và kết nối chúng với các thực thể khác trên trang web của bạn.
Các thực thể là các khối xây dựng nền tảng của biểu đồ tri thức nội dung .
Giá trị của biểu đồ kiến thức nội dung vượt xa SEO. Báo cáo Radar tác động công nghệ mới nổi năm 2024 của Gartner đã xác định sơ đồ tri thức là công cụ hỗ trợ phần mềm quan trọng và là khoản đầu tư quan trọng để cho phép áp dụng AI theo cách tổng quát.
Nhiều dự án AI được hỗ trợ bởi các mô hình ngôn ngữ lớn dễ gây ảo giác và sai sót. Nghiên cứu cho thấy rằng khi ghép nối với nhau, biểu đồ tri thức có thể cung cấp kiến thức thực tế, dẫn đến câu trả lời chính xác hơn từ LLM.
Bằng cách tạo biểu đồ kiến thức nội dung thông qua Schema Markup, các chuyên gia SEO có thể giúp công cụ tìm kiếm hiểu rõ hơn và giúp tổ chức của họ trở thành người dẫn đầu trong các đổi mới với AI.
Triển khai đánh dấu lược đồ để xây dựng sơ đồ tri thức nội dung Vs. Chỉ có kết quả nhiều định dạng
Bạn có thể thắc mắc: Điều này khác với việc triển khai Schema Markup để đạt được kết quả nhiều định dạng như thế nào?
Khi mục tiêu của chuyên gia SEO là đạt được kết quả nhiều định dạng , họ có xu hướng chỉ thêm Đánh dấu lược đồ vào các trang và nội dung đủ điều kiện cho kết quả nhiều định dạng. Vì vậy, họ chỉ kể cho các công cụ tìm kiếm những phần nhỏ trong câu chuyện của tổ chức.
Họ không cung cấp cho công cụ tìm kiếm thông tin chi tiết hoặc bối cảnh về các thực thể trên trang web của họ và cách chúng được kết nối với nhau.
Điều này khiến các công cụ tìm kiếm đoán được ý định và ý nghĩa nội dung của chúng – giống như bạn có thể nghĩ rằng tôi có quan hệ họ hàng với Kevin Bacon và làm việc tại Cisco nếu tôi không thiết lập mối quan hệ của mình với những điều này trong phần giới thiệu của mình.
Khi mục tiêu của chuyên gia SEO là xây dựng biểu đồ kiến thức nội dung, họ sử dụng Đánh dấu lược đồ để xác định, mô tả và giải thích mối quan hệ giữa các thực thể trên trang web của họ để các công cụ tìm kiếm có thể thực sự hiểu và ngữ cảnh hóa thông tin trên trang web của tổ chức họ.
Vì vậy, làm cách nào để bạn bắt đầu tạo Đánh dấu lược đồ với mục đích xây dựng biểu đồ tri thức?
Cách triển khai đánh dấu lược đồ để xây dựng sơ đồ tri thức nội dung của bạn
1. Xác định các trang trên trang web mô tả các thực thể chính của bạn
Trang web của bạn có thể chứa hàng nghìn thực thể (như sản phẩm, cá nhân, dịch vụ, địa điểm cụ thể, v.v.).
Tuy nhiên, một số thực thể nhất định rất quan trọng đối với mục tiêu và kết quả kinh doanh của bạn. Nội dung này thường là những gì bạn cần mọi người và công cụ tìm kiếm biết để bạn có thể chuyển đổi họ thành khách hàng hoặc thông báo cho họ về thương hiệu của bạn.
Các thực thể chính phổ biến thường bao gồm tổ chức, dịch vụ, sản phẩm, con người và thương hiệu của bạn, nhưng điều này cuối cùng phụ thuộc vào mục tiêu kinh doanh của bạn.
Ví dụ: nếu bạn là nhà cung cấp dịch vụ chăm sóc sức khỏe muốn tạo dựng danh tiếng đáng tin cậy và thúc đẩy lượt đặt lịch hẹn thông qua trang web của mình thì các thực thể chính của bạn có thể bao gồm tổ chức, cơ sở y tế, bác sĩ và dịch vụ được cung cấp.
Khi bạn đã xác định được thực thể nào quan trọng đối với tổ chức của mình, bạn có thể tìm thấy trang trên trang web của mình đại diện tốt nhất cho chúng. Lý tưởng nhất là mỗi trang sẽ xác định một thực thể và cách nó liên quan đến các thực thể khác trên trang web.
2. Sử dụng từ vựng Schema.org để mô tả các thực thể
Khi triển khai Đánh dấu lược đồ trên một trang, bạn đang sử dụng từ vựng Schema.org để tạo một loạt câu lệnh mô tả thực thể. Loại Schema.org phân loại thực thể, trong khi thuộc tính Schema.org mô tả thực thể.
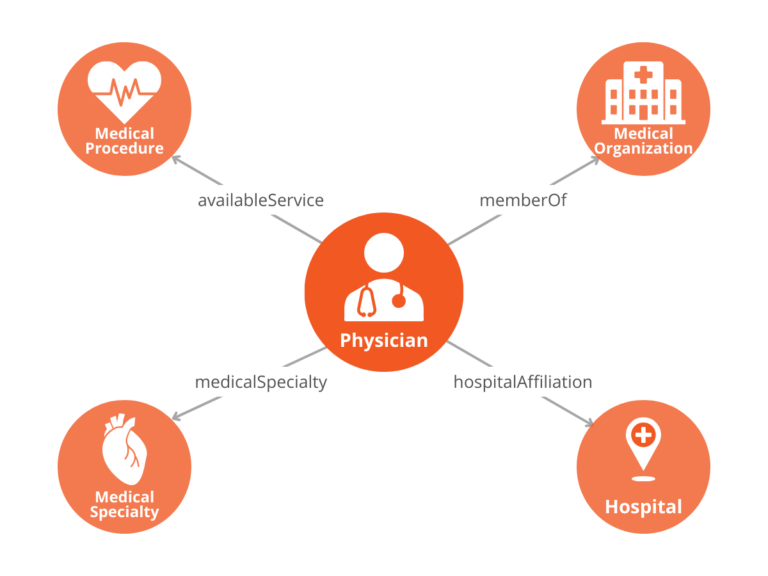
Ví dụ: trang chi tiết về bác sĩ có thể bao gồm thông tin về tên bác sĩ, chuyên khoa y tế, họ làm việc cho ai, bệnh viện hoặc phòng khám y tế mà họ làm việc, các dịch vụ y tế mà họ cung cấp và khu vực địa lý mà họ phục vụ.
Bạn có thể sử dụng Đánh dấu lược đồ để mô tả các khía cạnh này của thực thể và thể hiện nó dưới dạng biểu đồ với các kết nối cụ thể.

Điều này giúp các công cụ tìm kiếm hiểu thông tin chi tiết về bác sĩ để đưa ra câu trả lời cho truy vấn chi tiết như [tìm cho tôi một bác sĩ tim mạch gần tôi, người có thể thực hiện EKG và có cuộc hẹn trong 2 ngày tới].
Mỗi trang trên trang web của bạn mô tả điều gì đó về doanh nghiệp của bạn.
Việc triển khai Đánh dấu lược đồ trên mỗi trang sẽ cho công cụ tìm kiếm biết rõ ràng nội dung của trang đó và các khái niệm của nó liên quan như thế nào đến các khái niệm khác trên trang web của bạn. Giờ đây, các công cụ tìm kiếm và mô hình ngôn ngữ lớn có thể sử dụng dữ liệu này để đưa ra suy luận và tự tin trả lời các truy vấn cụ thể.
3. Kết nối các thực thể trên trang web của bạn
Mặc dù mỗi trang web là nhà của một thực thể duy nhất nhưng nội dung trên trang web của bạn có thể đề cập đến các thực thể khác mà bạn đã xác định trên các trang khác trong trang web của mình.
Nếu muốn xây dựng biểu đồ kiến thức nội dung, bạn phải trình bày cách các thực thể trên trang web của mình được kết nối và cung cấp ngữ cảnh bằng cách sử dụng thuộc tính Schema.org phù hợp.
Điều này vượt xa một siêu liên kết kết nối cả hai trang bằng văn bản liên kết. Với Schema Markup, bạn sử dụng các thuộc tính Schema.org mô tả đúng nhất mối quan hệ để kết nối các thực thể.
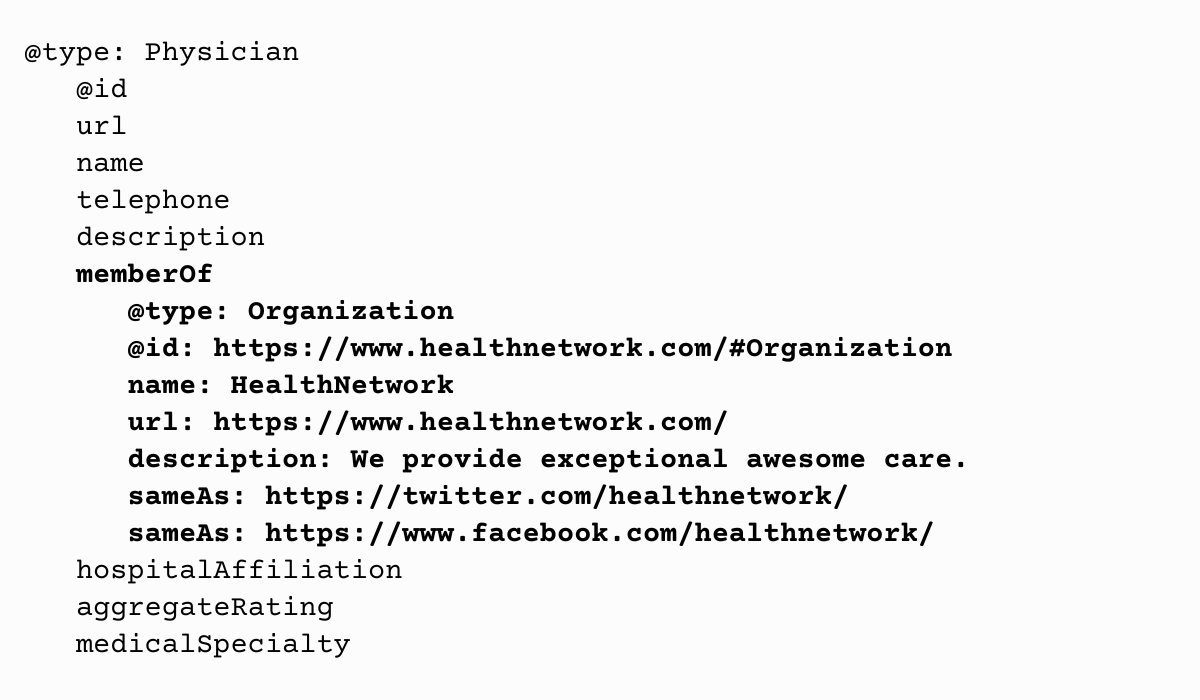
Ví dụ: nếu Bác sĩ làm việc cho tổ chức HealthNetwork, chúng ta có thể sử dụng thuộc tính memberOf để tuyên bố rằng Bác sĩ là thành viên của tổ chức HealthNetwork.
 Hình ảnh từ tác giả, tháng 3 năm 2024
Hình ảnh từ tác giả, tháng 3 năm 2024Khi bạn xem nội dung trên trang, nếu có các URL được liên kết để đưa bạn đến một bước khác trong hành trình thì đây là những thực thể cần được liên kết trong Đánh dấu lược đồ. Đối với các bác sĩ, đây có thể là các trang dịch vụ, bệnh viện nơi họ hành nghề, v.v.
Điều này cung cấp cho các công cụ tìm kiếm nhiều thông tin theo ngữ cảnh hơn về bác sĩ, cho phép họ trả lời các truy vấn phức tạp hơn.
Sử dụng những điều cơ bản này, bạn đã bắt đầu xây dựng biểu đồ kiến thức nội dung của mình. Điều này nên được thực hiện bên cạnh việc cố gắng đạt được kết quả phong phú. Tuy nhiên, các thuộc tính bạn sử dụng để kết nối các thực thể của mình có thể khác với các thuộc tính bắt buộc của Google cho kết quả nhiều định dạng.
4. Liên kết các thực thể của bạn với các cơ sở kiến thức có thẩm quyền bên ngoài khác để phân biệt chúng
Ngoài việc kết nối các thực thể trên trang web của mình, bạn có thể xác định thêm các thực thể được đề cập trên các trang của mình bằng cách liên kết chúng với các thực thể đã biết trên cơ sở kiến thức có thẩm quyền bên ngoài như Wikipedia, Wikidata và Sơ đồ tri thức của Google.
Điều này được gọi là liên kết thực thể.
Liên kết thực thể có thể giúp bạn xác định các thực thể được đề cập trong văn bản của bạn một cách rõ ràng hơn để các công cụ tìm kiếm có thể phân biệt thực thể được xác định trên trang web của bạn một cách đáng tin cậy hơn và hiển thị trang của bạn cho các truy vấn phù hợp hơn.
Tại Ứng dụng Schema, chúng tôi đã thử nghiệm xem liên kết thực thể có thể tác động như thế nào đến SEO . Chúng tôi nhận thấy rằng việc phân biệt các thực thể như địa điểm sẽ giúp các trang hoạt động tốt hơn trên [gần tôi] và các truy vấn tìm kiếm dựa trên vị trí khác.
Thử nghiệm của chúng tôi cũng cho thấy rằng liên kết thực thể có thể giúp các trang hiển thị cho các truy vấn tìm kiếm không có thương hiệu phù hợp hơn, tăng tỷ lệ nhấp vào các trang.
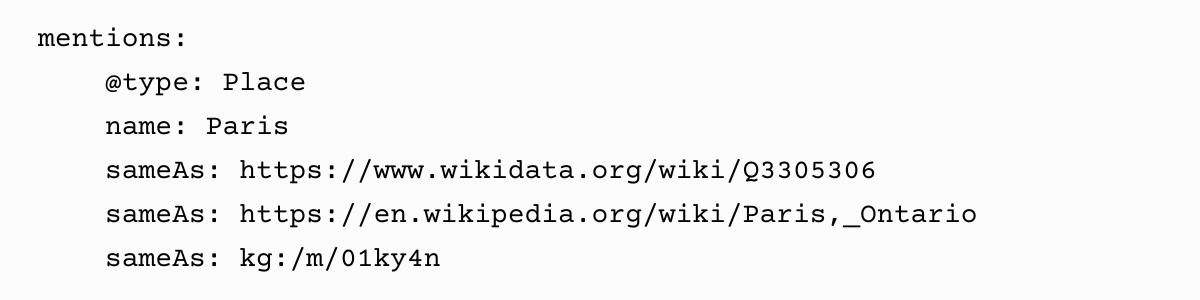
Đây là một ví dụ về liên kết thực thể. Nếu trang của bạn nói về “Paris”, nó có thể gây nhầm lẫn cho các công cụ tìm kiếm vì có một số thành phố trên thế giới có tên Paris.
Nếu bạn đang nói về thành phố Paris ở Ontario, Canada, bạn có thể sử dụng thuộc tính SameAs để liên kết thực thể Paris trên trang web của bạn với thực thể Paris, Ontario đã biết trên Wikipedia, Wikidata và Sơ đồ tri thức của Google.

Sơ đồ tri thức nội dung mang bối cảnh vào nội dung của bạn
Nếu tổ chức của bạn đang sử dụng Đánh dấu lược đồ trên các trang được chọn nhằm mục đích đạt được kết quả nhiều định dạng thì đã đến lúc bạn phải suy nghĩ lại về chiến lược Đánh dấu lược đồ của mình.
Kết quả phong phú có thể đến và đi.
Tuy nhiên, biểu đồ kiến thức nội dung bạn tạo bằng cách sử dụng Đánh dấu lược đồ có thể giúp các công cụ tìm kiếm hiểu rõ hơn và suy luận những điều về tổ chức của bạn thông qua nội dung và chuẩn bị cho tổ chức của bạn đổi mới với AI .
Dù muốn hay không, các biểu đồ tri thức vẫn ở đây và bạn có thể bắt đầu xây dựng biểu đồ tri thức của mình bằng cách triển khai Đánh dấu lược đồ ngữ nghĩa thích hợp trên trang web của mình.

